и по созданию приложения
Внимание
Последующие шаги (включая и конкретные номера кадров) задают общее направление. Это - ваш проект, поэтому чувствуйте себя свободно и вносите любые изменения, какие сочтете нужными.
Прикладные упражнения являются для вас средством применения знаний, полученных в предыдущих главах. Упражнения дают «идею» для понимания того, что вы должны создать и какие исходные материалы при этом должны использовать. Как вы будете осуществлять каждый проект, зависит только от вас.
Последующие шаги (а также и номера конкретных кадров) предназначены только для общего направления. Они служат справочным материалом и указывают, какие задачи вы должны решать. Вместе с тем вам предоставлена некоторая свобода выбора того, как в точности должен выглядеть ваш результат и как вы его будете получать. Это - ваш проект, поэтому творите свободно в пределах общей структуры упражнения. Занимаясь этим, вы можете получать консультации из завершенного примера, который вы видели в разделе упражнения «Рассмотрим пример».
1. Создайте файл с именем App6_Start.dir, выбрав File | New.
2. Поместите элемент труппы с именем Background в канал 1 партитуры.
3. Растяните элемент труппы так, чтобы он начинался в кадре 1 и заканчивался в кадре 135.
4. Поместите элемент труппы с именем Welcome в канал 2 партитуры и затем выберите его в партитуре.
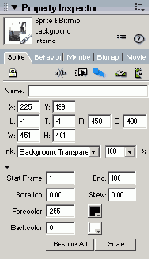
5. С помощью вкладки Sprite в Property Inspector, показанной на рис. 6.3, вы теперь можете одновременно решить несколько вопросов. Выберите настройку Background Transparent в поле Ink и установите значение опции Start Frame (Начальный Кадр), равное 1, а значение опции End Frame (Конечный Кадр), равное 100.

Рис. 6.3. Вкладка Sprite в Property Inspector
6. Выберите спрайт Welcome на сцене и переместите его за сцену вверх и влево.
7. Установите головку воспроизведения в кадр 20, щелкните правой кнопкой мыши по спрайту Welcome в партитуре (в кадре 20) и выберите Insert Keyframe (Добавить Ключевой Кадр). Теперь будет создан и выбран ключевой кадр, который вы хотите изменить. Оставим его в этом состоянии.
8. Выберите спрайт Welcome, в настоящий момент расположенный вне сцены, и передвиньте его в центр верхней части сцены. (Так как вы раньше переместили его за сцену, то может оказаться трудным до него добраться. Поэтому вам, вероятно, будет нужно уменьшить масштаб и нажать клавиши Ctrl + «минус».) И, действительно, из-за характера создаваемой нами анимации все упражнение будет легче выполняться, если уменьшить размеры сцены.
9. Теперь вы получили анимацию спрайта Welcome, заключающуюся в том, что он стартует с левого края сцены и останавливается в центре верхней части сцены к тому времени, как достигается кадр 20.
10. Поместите элемент труппы с именем to the Interactive в канал 3 партитуры. Установите Background Transparent в поле Ink.
11. Растяните спрайт to the Interactive так, чтобы он начинался в кадре 20 и заканчивался в кадре 100.
12. Установите головку в кадр 40. Щелкните правой кнопкой мыши по спрайту to the Interactive (кадр 40 канала 3 партитуры) и выберите Insert Keyframe для того, чтобы вы могли анимировать спрайт.
13. Анимируйте спрайт to the Interactive так, чтобы он выходил слева, подобно спрайту Welcome.
14. Поместите элемент труппы с именем Triangle Marketings канал 4 партитуры. Установите в поле Ink опцию Background Transparent.
15. Растяните спрайт Triangle Marketing так, чтобы он начинался в кадре 40 и заканчивался в кадре 120.
16. Добавьте ключевой кадр в кадр 60 так, чтобы вы могли анимировать спрайт Triangle Marketing.
17. Анимируйте спрайт Triangle Marketing так, чтобы он выходил слева, как и предыдущие спрайты.
18. Поместите элемент труппы с именем Program в канал 5 партитуры. Установите Background Transparent в поле Ink.
19. Растяните спрайт Program так, чтобы он начинался в кадре 60 и заканчивался в кадре 100.
20. А теперь самая забавная часть работы. Удерживая нажатой клавишу Alt, щелкните по спрайту Program в кадре 80. Обратите внимание на то, что в спрайте Program будет выбран только кадр 80. Удерживая клавишу Alt и одновременно клавишу Shift, щелкните по спрайту Welcome в кадре 80 канала 2. Теперь будут выбраны четыре кадра в каналах 2-5. Щелкните правой кнопкой мыши (для Мае - нажмите клавишу Ctrl и щелкните мышью) по данному выделению и выберите Insert Keyframe.
21. Анимируйте спрайт Program так, чтобы он выходил слева так же, как и предыдущие спрайты.
22. С помощью приема, описанного в шаге 20, выберите кадры 100 в каналах 2-5 и добавьте в них ключевые кадры.
23. Кадр 100 в каналах 2—5 должны быть все еще выбранным. Теперь анимируем спрайты в каналах 2, 3 и 5, но оставим пока канал 4. Удерживая нажатой клавишу Ctrl , щелкните по спрайту в кадре 100 канала 4. Это удалит спрайт канала 4 из выделенной вами группы. Теперь просто перетащите оставшиеся выбранные спрайты со сцены вправо (анимация целиком -animation en masse).
24. Анимируйте спрайт в канале 4 от кадров 100 до кадра 120 так, чтобы он перемещался наверх сцены.
25. Добавьте ожидание в течение 2 секунд в кадр 120.
26. Добавьте элемент труппы с именем Logo в центр сцены в канал 6. Установите поле Ink в Matte.
27. Растяните спрайт Logo от кадра 105 до кадра 135.
28. Добавьте ключевой кадр в кадр 120, а затем выберите только начальный ключевой кадр спрайта в кадре 105. С помощью инструмента Rotation анимируйте спрайт Logo так, чтобы он вращался и увеличивался от кадра 105 до кадра 120.
29. Добавьте ключевой кадр в спрайт Logo в кадре 135 канала 6 (это должен быть самый конец спрайта). Введите затенение (fade) спрайта Logo от установленного уровня смешивания (blend) 100% в кадре 120 до уровня 0% в кадре 135.
30. Добавьте элемент труппы с именем TitleNav в кадр 121 канала 2.
31. Растяните спрайт TitleNav до кадра 135 и добавьте ключевой кадр в кадр 135. Установите изменение затенения от 10% до 100% для того, чтобы появлялся этот спрайт.
32. На современных машинах этот проект лучше смотрится в темпе 60 fps. Установите это свойство двойным щелчком по кадру 1 в канале Tempo.
33. Сохраните вашу работу в папке Save Work на вашем жестком диске.