Практическое упражнение 7.2: Окно Vector
В этом упражнении вы пройдете по процессу создания векторного изображения и освоите инструменты, имеющиеся в окне Vector. Комбинируя ряд приемов, вы создадите фигуру яблока.
Рассмотрим пример
1. Посмотрите, как выглядят различные панели.
а) Вы видите, что сцена содержит простое статическое графическое изображение, состоящее из элементов труппы каналов 1, 2 и 3.
б) В окне Cast имеется ряд элементов труппы.
Что должно получиться на экране
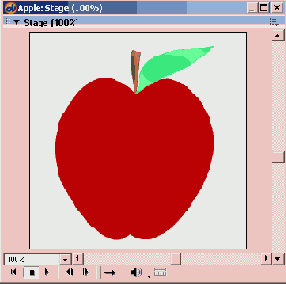
Завершенное графическое изображение образуют три элемента труппы. На рис. 7.67 показано завершенное яблоко на сцене. Это яблоко создано с использованием трех векторных фигур: яблока, листа и черенка.

Рис. 7.67. Сцена завершенного упражнения
Что должно получиться за сценой
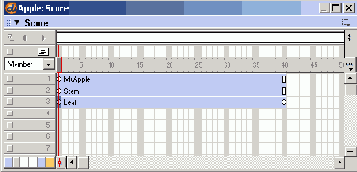
На рис. 7.68 показано, как должна выглядеть партитура, когда вы закончите это упражнение."

Рис. 7.68. Партитура завершенного упражнения
Пошаговые инструкции
1. Начнем с открытия файла, содержащего нужные нам элементы, следующим образом.
а) Выберите File |New .
2. Выберите File | Save As и поместите ваш новый файл в папку с именем SaveWork на вашем жестком диске. Назовите файл MyApple.dir.
3. Если окно Cast не открыто, то откройте его, выбрав Window | Cast. Как вы видите, в окне Cast уже есть два элемента труппы: Stem (Черенок) и Leaf (Лист).
4. Если партитура не открыта, то откройте ее, выбрав Window | Score.
5. Давайте создадим новое векторное графическое изображение.
а) Откройте окно Vector, выбрав Window | Vector Shape. Откроется окно Vector с элементом труппы Stem в этом окне. В верхнем левом углу окна Vector щелкните по кнопке (+) «плюс» (New Cast Member), чтобы добавить новый векторный элемент труппы.
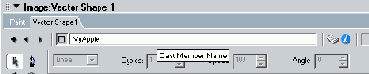
б) В поле Cast Member Name (Имя Элемента Труппы), расположенном вверху окна Vector, как показано на рис. 7.69, напечатайте MyApple.

Рис. 7.69. Поле Cast Member Name в окне Vector
6. Начнем изображение с создания круга.
а) Выберите инструмент Filled Ellipse.
б) Щелкните по холсту и держите нажатой кнопку мыши.
в) Перемещайте мышь из начальной точки и нарисуйте овальную фигуру, показанную на рис. 7.70.

Рис. 7.70. Овальная фигура, с которой начинается наше яблоко
7. Теперь нам нужно поработать с нижней частью яблока.
а) Выберите инструмент Реn.
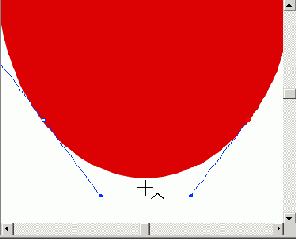
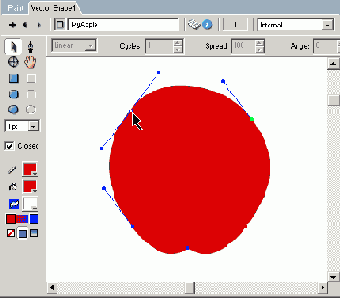
б) Щелкните в центре линии между двумя точками нижней части. Заметьте, что в курсоре рядом с перекрестием появился значок « ^ », который показывает, что можно добавить точку с помощью инструмента Реn (см. рис. 7.71.).

Рис. 7.71. Курсор в виде«+л», показывающий, что вы можете добавлять точку
в) Выберите инструмент Arrow.
г) Щелкните по только что добавленной точке и передвиньте ее вверх, чтобы определить дальнейшую форму нижней части яблока, как показано на рис. 7.72.

Рис. 7.72. Изменение формы нижней части яблока
8. Давайте улучшим форму верхней части яблока.
а) Используя инструмент Arrow, щелкните по левой верхней точке и передвиньте ее влево, как показано на рис. 7.73.

Рис. 7.73. Начало формирования верхушки яблока
б) Щелкните по правой верхней точке и передвиньте ее вправо, как вы сделали с левой стороной.
в) Выберите инструмент Реп.
г) Щелкните и добавьте точку в самом верху яблока.
д) Выберите инструмент Arrow.
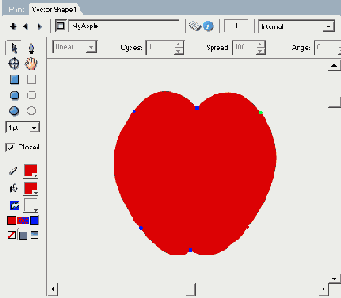
е) Передвиньте только что добавленную вами точку вниз, чтобы придать яблоку естественную форму, показанную на рис. 7.74.

Рис. 7.74. Окончательная форма яблока
9. Теперь мы должны подкрасить яблоко.
а) Щелкните по левой «плитке» Gradient Color и выберите ярко-красный цвет для градиентного цвета переднего плана.
б) Щелкните по правой «плитке» Gradient Color и выберите темно-красный цвет для градиентного цвета заднего плана.
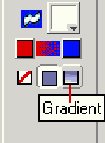
в) Щелкните по кнопке Gradient Fill, показанной на рис. 7.75.

Рис. 7.75. Кнопка Gradient Fill
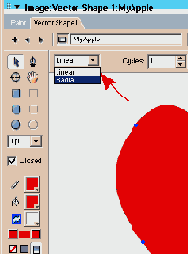
г) Щелкните по ниспадающему меню Gradient Type (Тип Градиента), показанному на рис. 7.76 в верхнем левом углу окна Vector. Выберите опцию Radial (Радиальный).

Рис. 7.76. Ниспадающее меню Gradient Type
10. Давайте изменим некоторые настройки в верхней части окна Vector так, чтобы мы могли создать иллюзию «подсветки» поверхности яблока.
а) Измените настройку Spread (Распределение) на 60.
б) Измените настройку X Offset (Смещение по X) на - 40.
в) Измените настройку Y Offset (Смещение по Y) на -40.
г) Ознакомьтесь с рис, 7.77, на котором показаны эти настройки.

Рис. 7.77. Настройки в верхней части окна Vector
11. Чтобы закончить, давайте дополним фигуру нашего яблока элементами труппы Stem (Черенок) и Leaf (Лист), которые уже для вас приготовлены.
а) Закройте окно Vector.
б) Если окно Cast не открыто, то откройте его, выбрав Window | Cast.
в) Перетащите элемент труппы с именем MyApple на сцену. Расположите яблоко и измените его размеры как нужно. Вы можете изменять размеры векторного графического изображения, перетаскивая углы ограничивающей рамки спрайта. Если перед изменением размеров держать нажатой клавишу Shift, то размеры будут изменяться с сохранением пропорций между горизонтальным и вертикальным измерениями.
г) Перетащите элемент с именем Stem на сцену.
д) Посмотрите на правую сторону экрана. Property Inspector должен быть уже открыт. Если нет, то выберите Window | Property Inspector. Вкладка Sprite должна быть наверху. Если нет, то щелкните по ней.
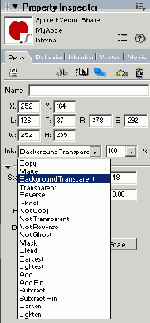
е) Выберите поле Ink, щелкнув по ниспадающему меню, а затем выбрав опцию Background Transparent, как показано на рис. 7.78.

Рис. 7.78. В поле Ink выберите опцию Background Transparent
ж) Перетащите элемент труппы с именем Leaf на сцену.
з) Выберите поле Ink, щелкнув по ниспадающему меню, а затем выбрав опцию Background Transparent.
и) Выберите инструмент Rotation на палитре Tools. Если палитра Tools не открыта, выберите Window | Tool Palette.
к) Щелкните по листу и, удерживая кнопку мыши нажатой, поверните изображение.
л) Расположите лист и черенок так, чтобы они оказались в центре верхней части яблока, как показано на рис. 7.67.
12. Сохраните вашу работу в папке с именем SaveWork вашего компьютера.