Практическое упражнение 9.1: Создание выпуклых и утопленных объектов
В этом упражнении вы будете применять некоторые основные принципы зрительного дизайна. Для повышения зрительного интереса и привлекательности вы создадите иллюзию глубины для объектов, отображаемых на экране. В жанрах изобразительного искусства (живописи, фотографии и нынешних мультимедиа31) использование света (отблесков и теней) помогает создавать иллюзию 3D-объектов. Объясним это на следующем примере из реального мира.
«Я собираюсь сфотографировать тихую жизнь яблока. Я помещаю яблоко на стол и устанавливаю камеру на штатив-треногу перед яблоком. Затем я закрепляю фотолампу сверху и слева от яблока и направляю свет прямо на него. Когда я смотрю на яблоко через камеру при освещении сверху и слева от него, то я вижу следующее.
На верхней части и на левой части яблока имеются отблески (небольшие области яркого света, исходящего от яблока). Другими словами, отблесками являются участки яблока, на которые прямо падает свет.
Яблоко отбрасывает тень на стол, немного вправо и на то место стола, которое находится под яблоком. Другими словами, тени находятся на стороне, противоположной источнику света».
Эти свойства являются общими для трехмерных тел, помещенных в одинаковые условия освещения. Такое соотношение реальных объектов и света является частью художественного отображения реального мира в жанрах изобразительного искусства на протяжении столетий. Мы тоже применим этот прием.
Рассмотрим пример
Давайте посмотрим на завершенное упражнение.
1. Убедитесь в том, что на Control Panel кнопка Loop Playback установлена в опцию Loop.
2. Щелкните по кнопке Rewind. Щелкните по кнопке Play.
3. Щелкните по первой кнопке на сцене. Щелкните по второй, третьей и четвертой кнопкам. В каждом случае будет видно, как кнопка «утапливается», когда по ней щелкают.
4. Обратите внимание на следующие особенности завершенного фильма.
а) Программа отображает на сцене статические изображения каждой кнопки.
б) На сцене имеются четыре различные кнопки.
в) Для каждой кнопки использованы различные методы создания иллюзии глубины.
Иллюзия глубины также значительно усиливается с помощью иллюзии движения при нажатии кнопок. Иллюзия того, что кнопка «утапливается», создается при помощи замены графического изображения кнопки в состоянии «Верхнее» графическим изображением кнопки в состоянии «Нижнее». «Нижнее» состояние кнопки затем заменяется состоянием «Верхнее» после отпускания кнопки мыши.
Для этого упражнения мы использовали очень легкий способ замены одного графического изображения другим. В главах 11 и 12 вы ближе познакомитесь с реакциями на события Director'а, которые были использованы для создания такой иллюзии.
Что должно получиться на экране
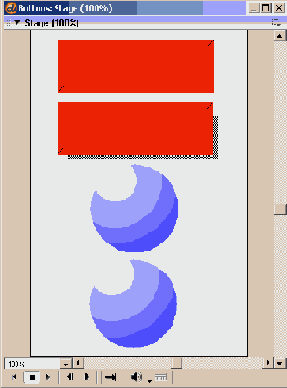
Когда упражнение будет завершено, сцена должна походить на рис. 9.2.

Рис. 9.2. Сцена завершенного упражнения
Что должно получиться за сценой
Когда упражнение будет завершено, партитура и элементы труппы должны выглядеть, как показано на рис. 9.3.

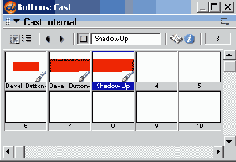
Рис. 9.3. Окна партитуры и Cast
Пошаговые инструкции
1. Начнем с открытия файла, содержащего нужные нам элементы, следующим образом.
а) Выберите File | New .
2. Выберите File | Save As и поместите ваш новый файл в папку с именем SaveWork на вашем жестком диске. Назовите файл MyButtons.dir.
3. Если окно Cast не открыто, то откройте его, выбрав Window | Cast.
4. Если партитура не открыта, то откройте ее, выбрав Window | Score.
5. Давайте создадим первую выпуклую кнопку.
а) Выберите Insert | Media Element | Bitmap (Добавить | Элемент Мультимедиа | Растровый).
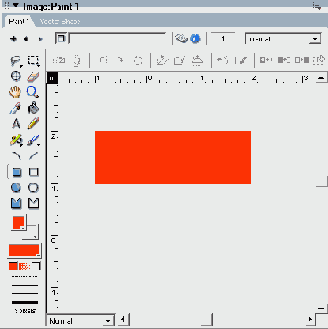
б) Вы увидите, что откроется окно Paint, в котором мы будем создавать растровое изображение.
в) Посмотрите на нижнюю часть палитры инструментов окна Paint. Эта палитра пристыкована слева к самому окну Paint и содержит вертикальный ряд инструментов, предназначенных для создания и манипулирования растровыми изображениями в окне Paint. В опциях цветов переднего и заднего плана выберите красный цвет средней яркости (не слишком яркий и не слишком темный) для цвета переднего плана.
г) Выберите инструмент Filled Rectangle.
д) Посмотрите на поле Ink, расположенное в нижнем левом углу окна Paint. Установите поле Ink в Normal, как показано на рис. 9.4.

Рис. 9.4. Поле Ink в левом нижнем углу окна Paint
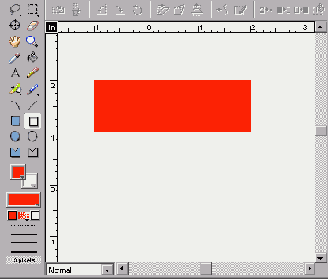
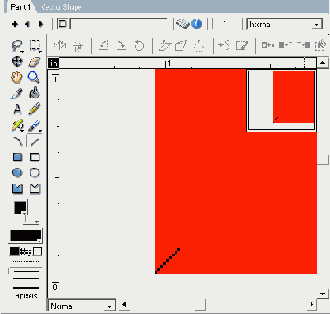
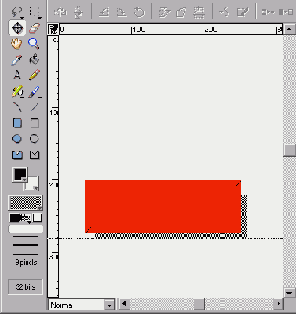
е) Нарисуйте прямоугольник приблизительно трех дюймов ширины и одного дюйма высоты, как показано на рис. 9.5.

Рис. 9.5. Прямоугольник в окне Paint
6. Давайте добавим иллюзию глубины в эту кнопку. Мы хотим, чтобы кнопка выглядела выступающей над поверхностью.
а) Внизу палитры инструментов окна Paint, дважды щелкните по опции Other Line Width, как показано на рис. 9.6.

Рис. 9.6. Опция Other Line Width в палитре инструментов
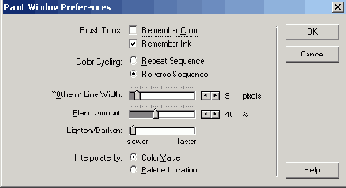
б) Теперь откроется диалоговое окно Paint Window Preferences (Предпочтительные Настройки Окна Paint). С помощью бегунка установите толщину линии в поле «Other» Line Width, равную 9, как показано на рис. 9.7. Щелкните по кнопке ОК, чтобы закрыть окно.

Рис. 9.7. Бегунок «Other» Line Width в диалоговом окне Paint Window Preferences
в) С помощью «плитки» цвета переднего плана в палитре инструментов окна Paint выберите ярко-красный цвет переднего плана.
г) Выберите инструмент Rectangle (но не Filled Rectangle). Вы будете использовать для этого инструмента ранее выбранную вами 9-пикселную линию.
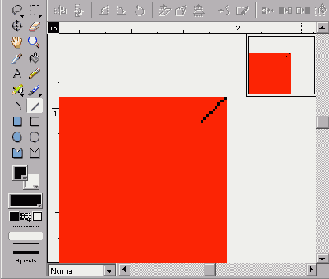
д) Щелкните курсором инструмента Rectangle по верхнему левому углу существующего красного прямоугольника в окне Paint и нарисуйте рамку вокруг него, как показано на рис. 9.8.

Рис. 9.8. Ярко-красная прямоугольная рамка вокруг первоначального закрашенного прямоугольника
е) Выберите однопикселную линию в палитре инструментов окна Paint, как показано на рис. 9.9.

Рис. 9.9. Выбор однопиксельной линии
ж) Выберите инструмент Line.
з) Выберите селектором цвета переднего плана в палитре инструментов черный цвет.
и) Давайте начнем с нижнего левого угла ярко-красного прямоугольника, который вы только что нарисовали. Выберите инструмент Zoom и щелкните по нижнему левому углу прямоугольника, чтобы увеличить вашу кнопку.
к) В этом углу при нажатой клавише Shift нарисуйте линию из угла внешней границы рамки в угол внутренней границы рамки. Линия должна перекрывать всю ширину рамки, как показано на рис. 9.10.

Рис. 9.10. Линия, проведенная в нижнем левом углу рамки
л) Выберите инструмент Hand и передвиньте с его помощью увеличенное изображение так, чтобы было видно верхний правый угол, м) Снова выберите инструмент Line и нарисуйте линию из угла внешней границы рамки в угол внутренней границы рамки. Линия должна перекрывать всю ширину рамки, как показано на рис. 9.11.

Рис. 9.11. Линия, проведенная в верхнем правом углу рамки
Подсказка
С помощью инструмента Paint Bucket вы будет заполнять темно-красным цветом только нижнюю и правую части рамки. Если при этом будет заполняться вся рамка, то выберите Undo (Отмена) и проверьте, полностью ли перекрывают нарисованные вами линии угловые зоны рамки. Если полного перекрытия нет, то темно-красный цвет проникнет в другие участки рамки. Целью проведения этих линий является разделение верхней левой части и нижней правой части рамки.
н) Щелкните по инструменту Paint Bucket. Селектором цвета переднего плана выберите темно-красный цвет. Щелкните курсором Paint Bucket внутри линии рамки в нижнем правом углу. Эта область заполнится темно-красным цветом, как показано на рис. 9.12.

Рис. 9.12. Заполните темно-красным цветом нижний и правый края линии рамки
о) Выберите View | Zoom | 100%. Посмотрите на кнопку в окне Paint.
Кнопка теперь будет выглядеть трехмерной и выпуклой на белом фоне.
Вы только что создали изображение кнопки, часто называемое кнопкой в нормальном положении («Верхнем» состоянии).
7. Теперь вы успешно создали выпуклую кнопку в состоянии «Верхнее». Сейчас вам нужно создать графическое изображение «Нижнего» положения только что нарисованной кнопки.
Подсказка
Если Cast View Style (Стиль Отображения Окна Cast) установлен в опцию List (Список), то измените ее на отображение миниатюр, щелкнув по кнопке Cast View Style в окне Cast.
а) Щелкните по кнопке X в правом верхнем углу окна Paint, чтобы его закрыть.
б) Если окно Cast не открыто, то откройте его, выбрав Window | Cast.
в) Найдите и выберите миниатюру новой, только что созданной вами кнопки. В поле Cast Member Name напечатайте Bevel Button-Up.
г) Выберите Edit | Copy Cast Members (Правка | Копировать Элементы Труппы).
д) Выберите следующую пустую миниатюру элемента труппы в окне Cast.
е) Выберите Edit | Paste для вставки скопированного элемента труппы в пустую миниатюру. В поле Cast Member Name напечатайте Bevel Button-Down . Элемент труппы с новым именем показан на рис. 9.13.

Рис. 9.13. Скопированный элемент труппы Bevel Button-Down
ж) Дважды щелкните по элементу труппы Bevel Button-Down, чтобы открыть его в окне Paint.
з) Дважды щелкните по инструменту Marquee, чтобы выделить, изображение в окне Paint. Вы увидите, как линия прямоугольного выделения «опоясывает» выбранную кнопку.
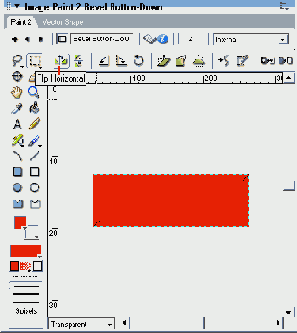
и) Щелкните по кнопке Flip Horizontal (Горизонтальное Зеркальное Обращение), расположенной на линейке инструментов окна Paint, как показано на рис. 9.14.

Рис. 9.14. Кнопка Rip Horizontal на линейке инструментов окна Paint
к) Щелкните по кнопке Flip Vertical (Вертикальное Зеркальное Обращение), расположенной на линейке инструментов окна Paint. Щелкните курсором в любом месте пустого фона, чтобы избавиться от прямоугольного выделения.
л) Зеркально обращая изображение в вертикальном и горизонтальном направлениях, вы заменили области «теней» (темно-красные) на области «отблесков» (ярко-красные). Если сосредоточить взгляд на нижнем правом углу нового изображения, то оно покажется нажатым. Это немного трудно увидеть без непосредственного сравнения с изображением кнопки в положении «Верхнее». Тем не менее, вы увидите оба этих состояния кнопки вместе в последующем материале.
м) Щелкните по X в верхнем правом углу окна Paint, чтобы его закрыть, н) Вы закончили создание первой кнопки, придав ей выпуклость скошенными краями. Вы реально создали два разных графических изображения для их дальнейшего использования, как в состоянии кнопки «Верхнее», так и в состоянии «Нижнее».
8. Теперь создадим кнопку, применив другой метод, обеспечивающий глубину с помощью тени.
а) Выберите миниатюру элемента труппы Bevel Button-Up, созданного вами ранее.
б) Выберите Edit | Copy Cast Members.
в) Выберите следующую пустую миниатюру элемента труппы в окне Cast.
г) Выберите Edit | Paste для вставки скопированного элемента труппы в пустую миниатюру. Переименуйте этот элемент труппы как Shadow-Up. Этот переименованный элемент труппы показан на рис. 9.15.

Рис. 9.15. Скопированный элемент труппы Shadow-Up
д) Дважды щелкните по элементу труппы Shadow-Up, чтобы открыть его в окне Paint.
е) Выберите черный цвет с помощью «плитки» цвета переднего плана и белый цвет - с помощью «плитки» заднего плана.
ж) Щелкните по опции No Line, находящейся сразу под инструментом Gradient Colors в палитре инструментов. Мы не хотим, чтобы «тень» имела видимую границу.
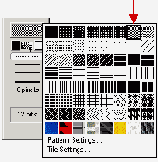
з) Щелкните по «плитке» Pattern и держите кнопку мыши нажатой, пока не появится палитра узоров. Выберите узор из мелких точек, расположенный в первом ряду на предпоследнем месте, как показано на рис. 9.16.

Рис. 9.16. Узор из мелких точек в палитре узоров
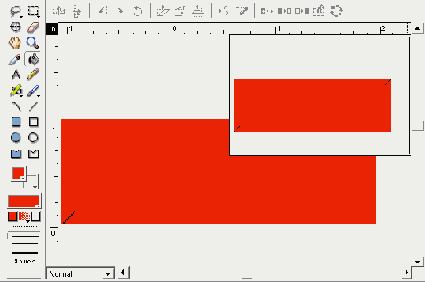
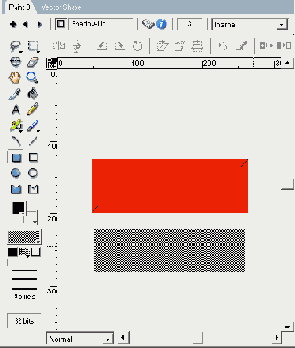
и) Выберите инструмент Filled Rectangle и нарисуйте еще один прямоугольник ниже существующего прямоугольника, но немного меньший по размерам, как показано на рис. 9.17. Он будет заполнен узором из мелких точек и будет «тенью» кнопки.

Рис. 9.17. Второй прямоугольник будет «тенью»
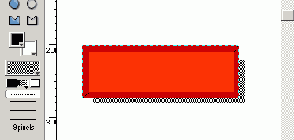
к) В ниспадающем меню инструмента Marquee выберите Shrink (Сжатие), л) С помощью инструмента Marquee выделите первый прямоугольник, м) Перетащите этот прямоугольник к прямоугольной тени так, чтобы они перекрылись и создали эффект тени, как показано на рис. 9.18.

Рис. 9.18. Кнопка с «тенью»
н) Выберите инструмент Registration Point и щелкните по нижнему правому углу тени, чтобы изменить точку регистрации, как показано на рис. 9.19.

Рис. 9.19. Новая точка регистрации
9. Давайте создадим графическое изображение состояния «Нижнее» для только что нарисованной вами кнопки.
а) Щелкните по X в верхнем правом углу окна Paint, чтобы его закрыть.
б) Выберите миниатюру новой кнопки Shadow-Up.
в) Выберите Edit | Copy Cast Members.
г) Выберите миниатюру следующего пустого элемента труппы в окне Cast.
д) Выберите Edit | Paste, чтобы вставить скопированный элемент труппы в пустую миниатюру. Назовите этот элемент труппы Shadow-Down.
е) Дважды щелкните по скопированному элементу труппы, чтобы открыть его в окне Paint.
ж) С помощью инструмента Marquee выделите только красный прямоугольник, не выделяя какой-либо части тени.
з) С помощью клавиш со стрелками на клавиатуре передвиньте прямоугольник вниз и вправо, пока не останется видна только небольшая часть тени из-под нижнего и правого краев.
и) Выберите инструмент Registration Point. Проверьте, является ли нижний правый угол тени точкой регистрации.
к) Щелкните по X в верхнем правом углу окна Paint, чтобы его закрыть, л) Выберите File | Save.
м) Теперь вы закончили вторую кнопку и создали для нее как состояние «Верхнее», так и состояние «Нижнее», изобразив иллюзию глубины с помощью падающей тени.
10. Давайте теперь создадим третью кнопку с иллюзией глубины при изменении размеров. Кнопка будет выглядеть сферической.
а) Выберите Insert | Media Element | Bitmap.
б) В поле Cast Member Name напечатайте Round-Up.
в) Выберите синий цвет для переднего плана с помощью «плитки» Foreground Color.
г) В палитре Pattern выберите сплошную закраску.
д) Выберите инструмент Filled Ellipse и нарисуйте круг.
е) На второй «плитке» Gradient Colors выберите белый цвет.
ж) Выберите инструмент Pabint Buckbet.
з) Щелкните по селектору градиента (средняя кнопка Grabient Colors -прим. перев.) и держите кнопку до появления меню. Из этого меню выберите Sbun Bburst (Солнечный Луч).
и) Щелкните в верхней левой части круга, чтобы заполнить его градиентным цветом, к) Мы создали «Верхнее» графическое изображение.
11. Давайте создадим «Нижнее» положение для сферической кнопки.
а) Щелкните по кнопке «плюс» (+), расположенной в верхнем левом углу окна Paint. Добавится новый элемент труппы. Окно Paint открыто, и мы можем теперь создать этот новый элемент труппы.
б) В поле Cast Member Name, расположенном в самом верху окна Paint, напечатайте Round-Down.
Подсказка
Многослойное рисование (onion skinning) является методом, использовавшимся «в старые добрые времена» мультипликации. Художники-мультипликаторы использовали прозрачную бумагу-кальку (onionskin paper), для того чтобы видеть одновременно несколько разных анимационных рисунков. При этом листы бумаги накладывались друг на друга. В Director'e многослойное рисование применяется для просмотра элементов труппы, которые предшествуют текущему элементу труппы и следуют за ним в окне Cast. Вы сможете просматривать фантомное изображение (см. сноску к рис 9.1. Прим, перев.) предыдущего элемента труппы для того, чтобы определить величину сферы для «Нижнего» положения этой кнопки.
Подсказка
Вы можете использовать инструмент Marquee для перетаскивания и изменения позиции нового круга в многослойном изображении.
в) Выберите View | Onion Skin (Вид | Многослойные Рисунки). Откроется панель Onion Skin.
г) Щелкните по кнопке Onion Skinning, показанной на рис. 9.20, чтобы включить функцию Onion Skinning. Вы увидите тусклый вариант ранее нарисованной вами круглой кнопки.

Рис. 9.20. Кнопка-переключатель функции Onion Skinning
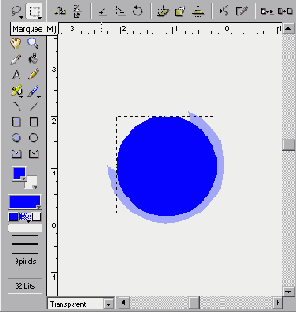
д) С помощью инструмента Ellipse нарисуйте круг, размеры которого чуть меньше, чем у предыдущего круга, как показано на рис. 9.21. Используя тусклый вариант (изображение «под калькой») круга, определите нужные размеры (см. Подсказку).

Рис. 9.21. Новая сфера, уменьшенная по сравнению с тусклым изображением «под калькой»
е) Инструментом Paint Bucket щелкните в верхнем левом углу нового круга, чтобы заполнить его градиентным цветом.
ж) Закройте окно Paint.
Вы только что закончили третью кнопку.
12. Мы еще не познакомились с языком сценариев и реакциями на события Director'а. Но давайте немного схитрим и используем заготовленную нами для вас реакцию на событие, чтобы вы могли видеть, как состояния нашей кнопки «Верхнее» и «Нижнее» могут создавать иллюзию движения. В дальнейших главах будет изучаться работа реакций на события Director'а и будут выполняться упражнения по созданию и использованию реакций на события с различными целями. (Итак, вначале поместим изображения «Верхнего» состояния кнопок на сцену.
а) Перетащите кнопку Bevel Button-Up в верхнюю часть сцены.
б) Перетащите кнопку Shadow-Up на сцену ниже первой кнопки. Обратите внимание на белый цвет в фоне кнопки. Устраним это. На правой панели Property Inspector во вкладке.8рп1е изменим поле Ink на Background Transparent.
в) Перетащите на сцену кнопку Round-Up. Здесь также в фоне имеется белый цвет. Уберем его. На панели Property Inspector во вкладке Sprite изменим поле Ink на Background Transparent.
13. Придадим немного «магии» первой кнопке.
а) Выберите элемент труппы Button Behavior в окне Cast и перетащите его на кнопку Bevel Button-Up, находящуюся на сцене.
б) Откроется диалоговое окно Parameters с предложением выбрать «Верхнее» (Up) или «Нижнее» (Down) положение для этой кнопки.
в) В первом ниспадающем меню вы можете выбирать элемент труппы для верхнего состояния. Обратите внимание, что верхнее положение устанавливается по умолчанию для текущего элемента труппы. Нам ничего не нужно менять для верхнего положения.
г) Во втором ниспадающем меню выберите элемент труппы Bevel Button -Down. Щелкните по кнопке ОК, чтобы закрыть диалоговое окно.
Так как мы уже подготовили реакцию на событие вашей кнопки, то процесс создания первой кнопки закончен.
14. Давайте повторим этот процесс для второй кнопки.
а) Щелкните курсором по фону, чтобы отменить выделение всех объектов на сцене.
б) Выберите элемент труппы Button Behavior в окне Cast и перетащите его на кнопку Shadow-Up, находящуюся на сцене.
в) Откроется диалоговое окно Parameters и предложит вам выбрать «Верхнее» (Up) или «Нижнее» (Down) положение для этой кнопки.
г) Мы не хотим ничего менять для верхнего положения.
д) Во втором ниспадающем меню выберите элемент труппы Shadow-Down. Щелкните по кнопке ОК, чтобы закрыть диалоговое окно.
15. Давайте повторим этот процесс для третьей кнопки.
а) Щелкните курсором по фону, чтобы отменить выделение всех объектов на сцене.
б) Выберите элемент труппы Button Behavior в окне Cast и перетащите его на кнопку Round-Up, находящуюся на сцене.
в) Откроется диалоговое окно Parameters и предложит вам выбрать «Верхнее» (Up) или «Нижнее» (Down) положение для этой кнопки.
г) Мы не хотим ничего менять для верхнего положения.
д) Во втором ниспадающем меню выберите элемент труппы Round-Down. Щелкните по кнопке ОК, чтобы закрыть диалоговое окно.
16. Используя Control Panel, воспроизведите фильм. Щелкайте по каждой кнопке и наблюдайте изменения света и тени, обеспечивающие иллюзию глубины.
17. Сохраните вашу работу в папке SaveWork на жестком диске.
18. И, наконец, давайте создадим трехмерную кнопку с помощью немного отличающегося метода. В этом шаге мы используем предварительно заготовленное нами для вас SD-изображение. У вас будет возможность поработать с использованием трехмерных возможностей Director'a в следующей главе. А теперь, давайте лишь коротко взглянем на использование 3D-изображения для кнопки.
а) Перетащите элемент труппы Empty3d из окна Cast на сцену.
б) По умолчанию элемент труппы Empty 3d создает спрайт шириной 320 и высотой 240. Измените эти размеры на 100x100 в полях WVL во вкладке Sprite панели Property Inspector.
в) Щелкните по элементу труппы Create 3d Button и, удерживая нажатой клавишу Ctrl , щелкните по элементу труппы 3d Button Behavior.
г) Перетащите эти две реакции на события в только что созданный спрайт Empty3d. Давайте проверим порядок размещения в стеке.
Подсказка
Убедитесь в том, что реакция Create 3d Button находится на верху стека реакций. Так как эта реакция отвечает за генерирование текстуры, теней и моделей, используемых в этом элементе труппы, то она должна быть инициализирована до того, как реакция 3d Button Behavior попытается повлиять на эти ресурсы. Вы можете это узнать во вкладке Behavior панели Property Inspector.
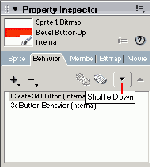
д) В панели Property Inspector щелкните по вкладке Behavior, показанной на рис. 9.22. Реакция на событие Create 3dButton должна быть выше реакции 3dButton Behavior. Если ваши реакции на события расположены неправильно, то их нужно переместить с помощью кнопок Shuffle Down (Переместить Вниз) и Shuffle Up (Переместить Вверх). См. рис. 9.22.

Рис. 9.22. Кнопки Shuffle Down и Shuffle Up во вкладке Behavior панели Property Inspector
19. Щелкните по кнопке Play на Control Panel. Щелкните по трехмерной кнопке на сцене.
20. Когда вы закончите щелкать, то сохраните вашу работу.