Иллюстрированный самоучитель по Director MX
Щелкните по инструменту Filled Rectangle.

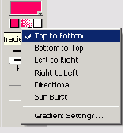
Рис. 7.28. Всплывающее меню градиентных цветов в окне Paint
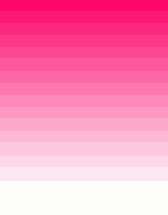
8. Щелкните по инструменту Filled Rectangle. Нарисуйте на холсте большой прямоугольник. Вы можете видеть на рис. 7.29, что получится закрашенный прямоугольник с градиентным переходом сверху вниз от голубого цвета через затенение к синему цвету.

Рис. 7.29. Прямоугольник с градиентной закраской сверху вниз в окне Paint
9. Щелкните по центральной «плитке» градиентных цветов и удерживайте кнопку нажатой. В открывшемся меню выберите опцию Left to Right (Слева Направо).
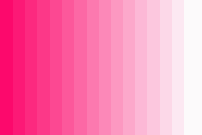
10.Щелкните по инструменту Filled Rectangle. Нарисуйте на холсте большой прямоугольник. Вы можете видеть на рис. 7.30, что получится закрашенный прямоугольник с градиентным переходом слева направо от голубого цвета через затенение к синему цвету.

Рис. 7.30. Прямоугольник с градиентной закраской слева направо в окне Paint
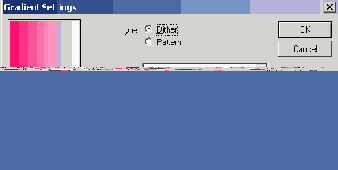
11. Щелкните по центральной «плитке» градиентных цветов и удерживайте кнопку мыши нажатой. В открывшемся меню выберите опцию Gradient Settings (Настройки Градиента), расположенную в самом низу меню. Теперь откроется диалоговое окно Gradient Settings (показанное на рис. 7.31), обеспечивающее возможность индивидуальной настройки градиента.

Рис. 7.31. Диалоговое окно Gradient Settings в окне Paint
Давайте посмотрим на некоторые детали этого окна, начав с первой опции Туре (Тип). В Director'e градиент может создаваться одним из двух способов. Первым типом градиента является Dithering (Смешивание). В таком типе градиента при переходе одного цвета в другой цвет пикселы каждого цвета систематически располагаются таким образом, чтобы создавалась иллюзия создания третьего цвета.
Здесь может помочь простой пример с тремя горизонтальными областями цветов. Верхняя горизонтальная область - полностью черная. Нижняя горизонтальная область - полностью белая. Средняя горизонтальная область состоит из перемежающихся пикселов черного и белого цветов и создает иллюзию серого цвета, как показано на рис. 7.32.

Рис. 7.32. Иллюзия серого цвета при черно-белом градиенте
При низких разрешениях это затенение будет выглядеть довольно грубым и ступенчатым (разлагающимся на пикселы). В графике с высоким разрешением такое затенение будет выглядеть более гладким и более реалистичным.
Второй тип градиента - Pattern (Узор). В нем используется выделяемый узор, создаваемый особым расположением пикселов каждого цвета. В этом способе делается попытка смоделировать оттенки цветов. Такой тип градиента также выглядит значительно лучше при высоких разрешениях.
12. Экспериментируйте с градиентами, используя любые опции и цвета по вашему усмотрению.